귀찮은건 딱-질색3(디자인은 px로 개발은 rem으로)
디자인은 px인데 우리는 rem을 쓰고싶어
디자인은 px로 개발은 rem으로 자동 변경 되도록 세팅했다.
// tailwind.config.ts
const pxToRem = (px: number, base = 16) => `${px / base}rem`;
const range = (start: number, end: number) => {
return Array.from({ length: end - start + 1 }, (_, index) => index + start);
};
...
theme: {
extend: {
spacing: {
...range(1, 1400).reduce(
(accumulate, px) => {
accumulate[`${px}pxr`] = pxToRem(px);
return accumulate;
},
{} as Record<string, string>,
),
},
...
}
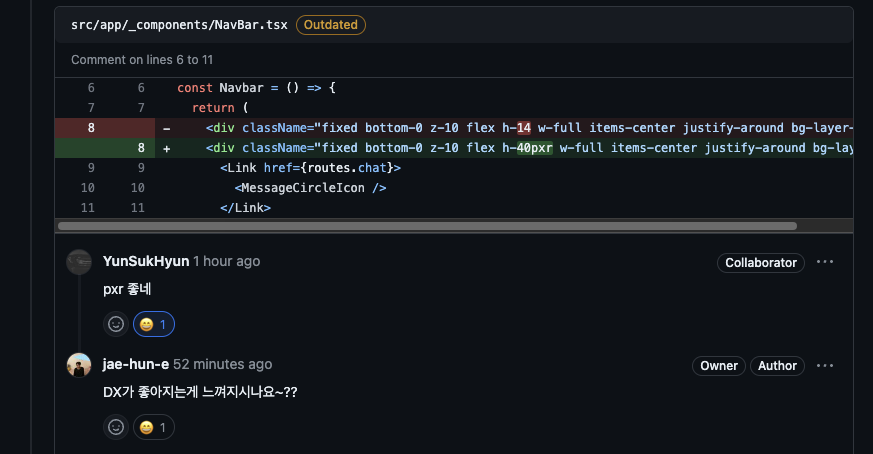
팀원들이 좋아하니 기분이 좋다ㅎ

댓글남기기