Next.js v13의 RSC 와 RCC비교
어케했누??
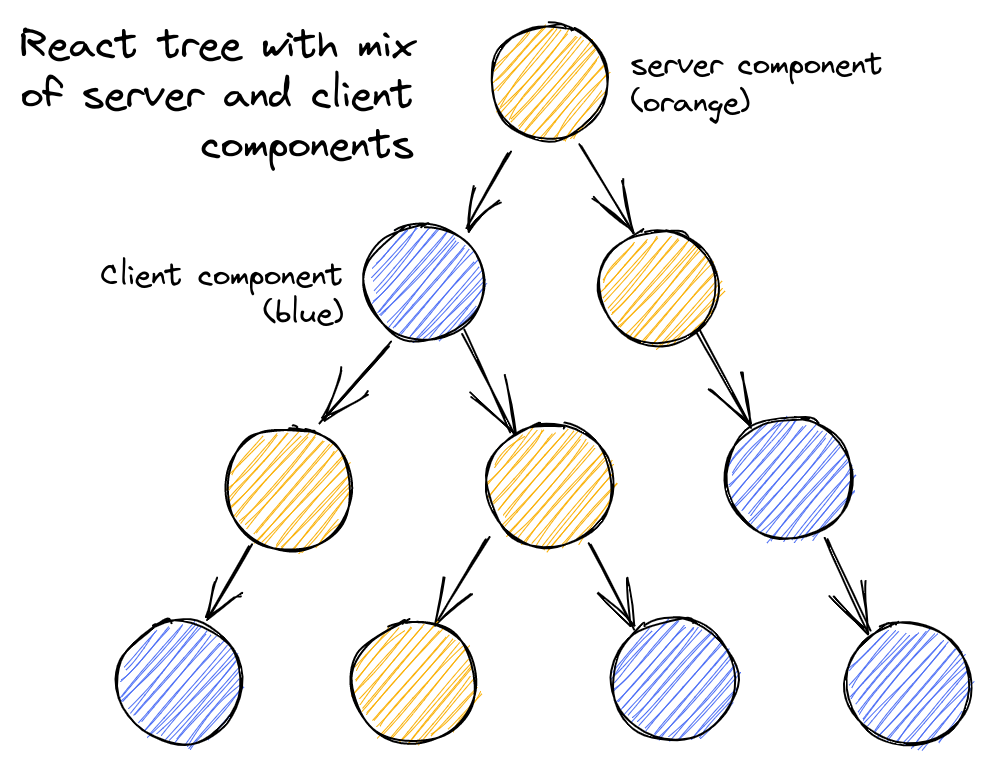
Next App route의 기반이 되는 RSC와 RCC가 어떻게 작동하는지 알아보자

사용자가 웹페이지에 들어옴
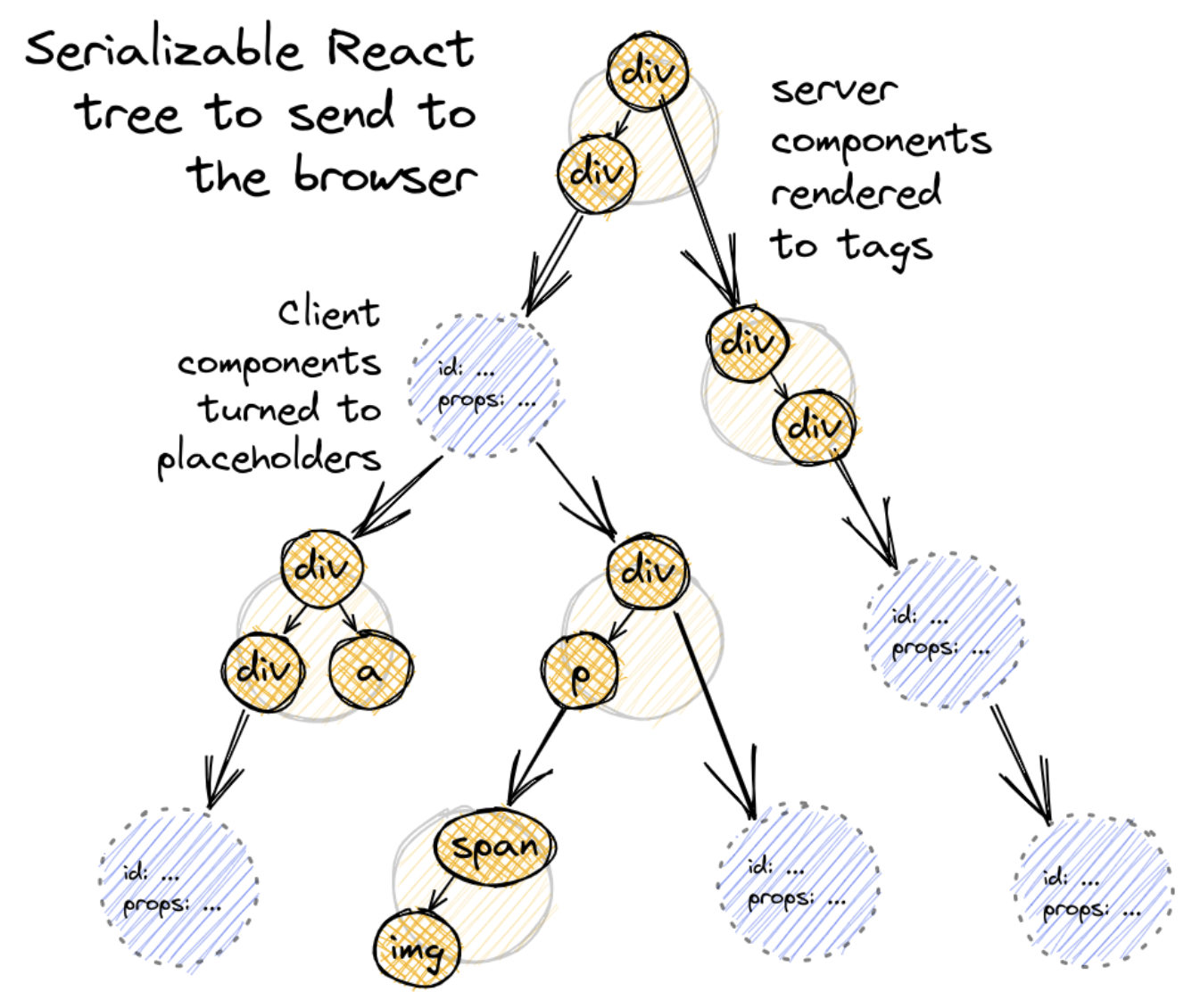
⇒ root부터 실행하며 직렬화된 json형태로 재구성함
⇒ RSC는 직렬화하지만 RCC는 placeholder를 대신 배치하고 건너 뜀 (RCC는 함수이기때문에 직렬화가 안됨)
따라서
- RSC는 RCC에게 직렬화가 안되는 객체를 prop로 넘겨 줄 수 없음
-
RCC에서 RSC를 직접 리턴할 수는 없으며 children prop 형태로 넘겨줘야함
-
이러한 형태로
function ParentClientComponent({children}) { ... return <div onChange={...}>{children}</div>; } function ChildServerComponent() { ... return <div>server component</div>; } function ContainerServerComponent() { return <ParentClientComponent> <ChildServerComponent/> </ParentClientComponent>; }
-

⇒ 결과물을 Stream 형태로 사용자에게 전송함
⇒ 이 결과물과 함께 JS bundle을 같이 받음
⇒ RCC는 사용자가 접근 할 때 DOM에 반영됨

댓글남기기