React 웹사이트 보안
25.02.03 [모던 리액트 Deep Dive] 14장 - 웹사이트 보안을 위한 리액트와 웹페이지 보안 이슈
웬만한 내용은 책을 읽는정도면 충분해 보여서
저희쪽에 추가할만한 자료만 따로 정리했습니당
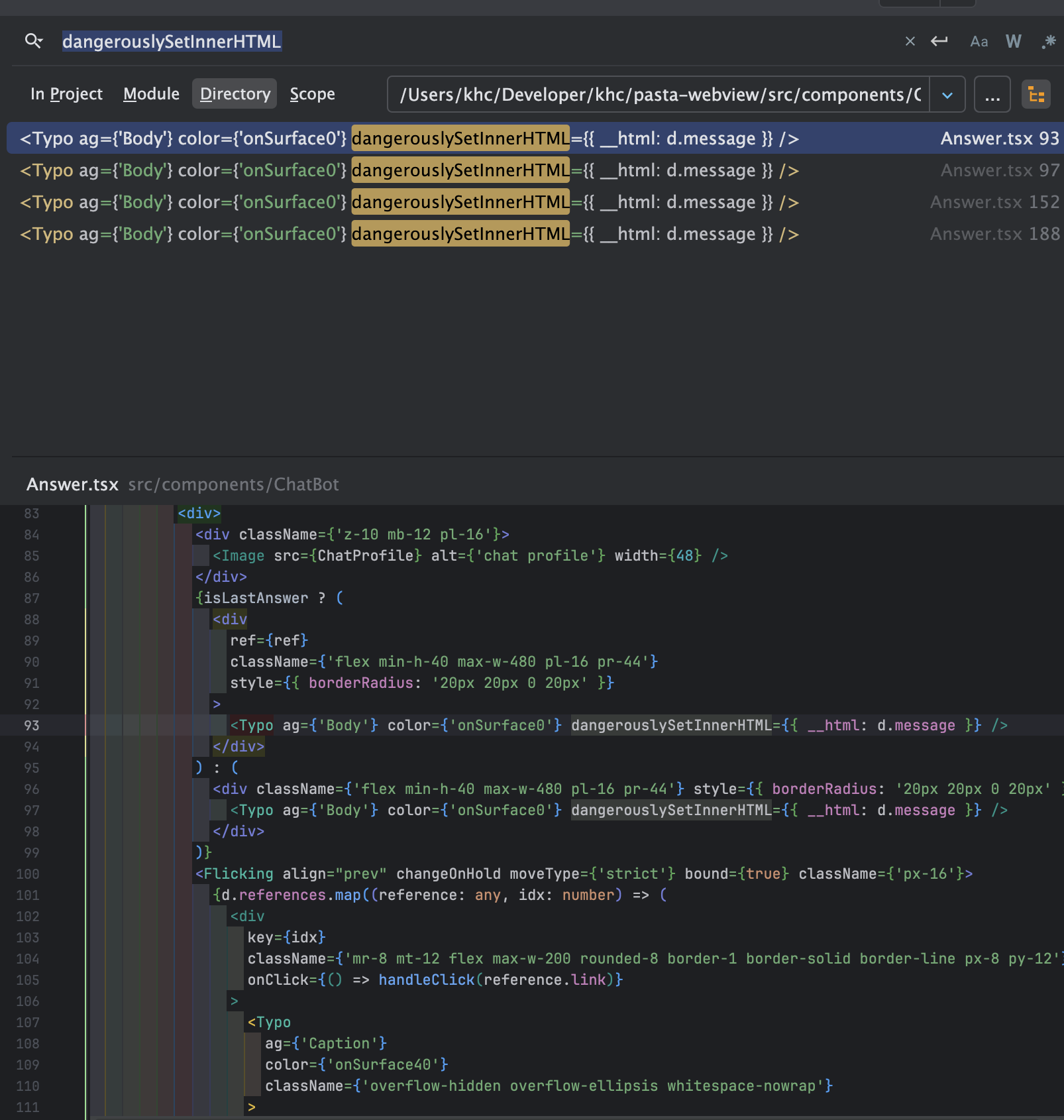
1. 리액트에서 발생하는 XSS

요거를 아래 라이브러리로 감싸서 쓰면 XSS방어 가능
https://github.com/apostrophecms/sanitize-html
2. getServerSideProps와 서버 컴포넌트 주의점
그러하다.
3. 태그의 값 제한
그러하다.
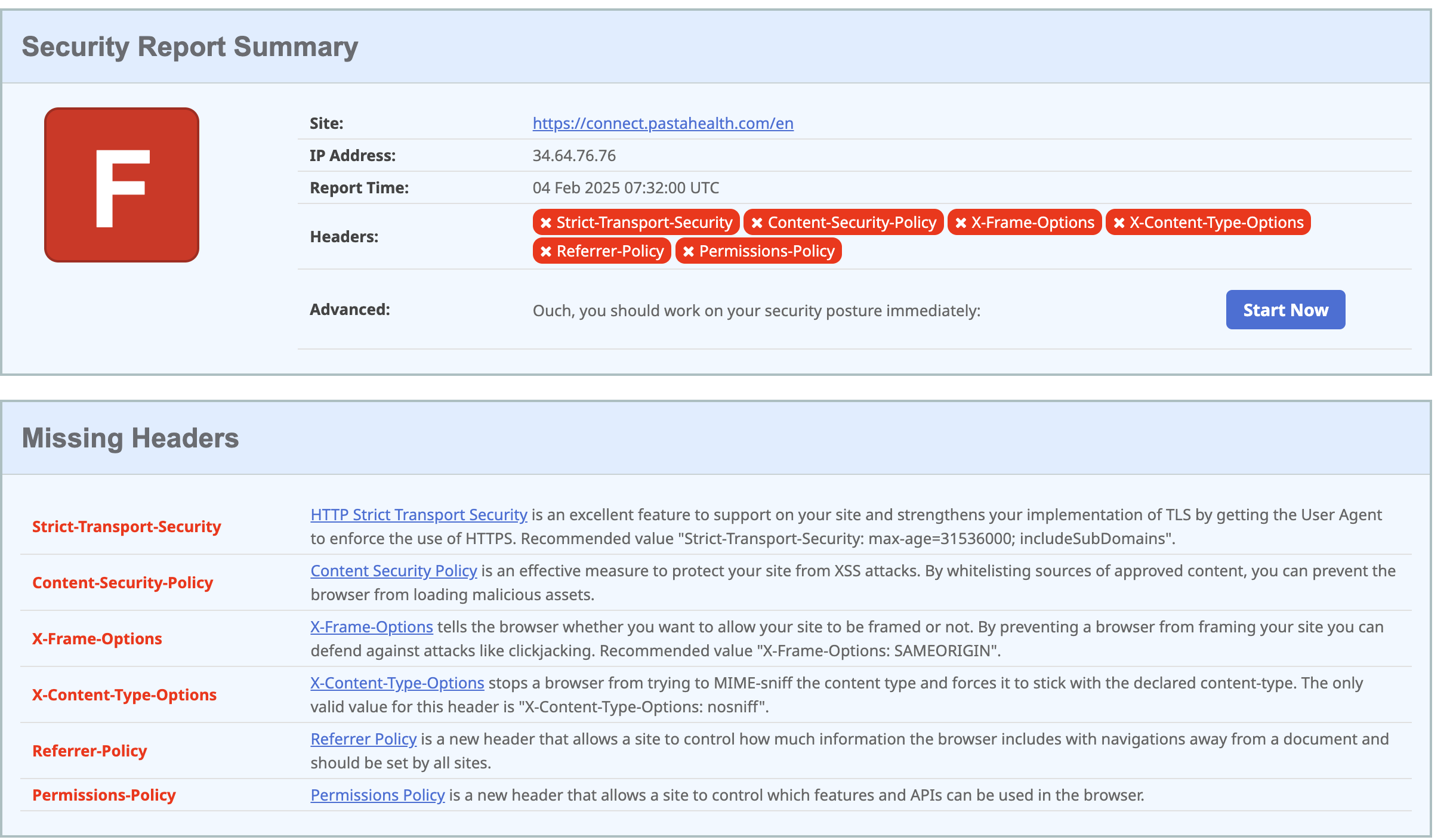
4. HTTP 보안 헤더 설정
보안 검사 사이트: https://securityheaders.com/
결과..ㅜ

naver는 C정도

next.config.js 의 header로 https://nextjs.org/docs/14/app/building-your-application/configuring/content-security-policy#without-nonces 세팅도 가능함
모노레포 옮기며 변경하면 될듯??
참고 : next가 권고하는 CSP 빡세게 잡은 예시https://github.com/vercel/next.js/tree/canary/examples/with-strict-csp
5. 취약점 있는 패키지 사용 지양
그러하다.
6. OWASP Top 10
OWASP Top 10 : Open Worldwide Applicaiton Security Project Top 10로 10대 웹 취약점
OWASP Top 10 2025 커밍쑨.. (https://owasp.org/www-project-top-ten/)
그때 기회되면 살펴보자..!
7. 정리
조심하자!
15장
그러하다..!
댓글남기기