슬랙봇으로 메시지 보내기!!! ⭐️⭐️⭐️
처음에는 슬랙의 bots를 이용해서 하려고했지만
@slack/web-api와 vite가 호환이 안되서 실패했다( @slack/web-api 내에서 node.js 모듈 path를 쓰기 때문)
이를 해결하기 위해서는 vite에 폴리필을 추가해주거나 slack쪽에서 이슈를 해결해줘야했다.
그래서 vite에 폴리필을 추가했지만
@slack/web-api를 사용하면 내부에 process.env를 접근하지만 vite에서는 process.env로 접근 할 수 없어서 에러가 난다.
(참고)
이 부분은 내가 해결 할 수 없다고 생각하고 다른 방법을 찾았다.
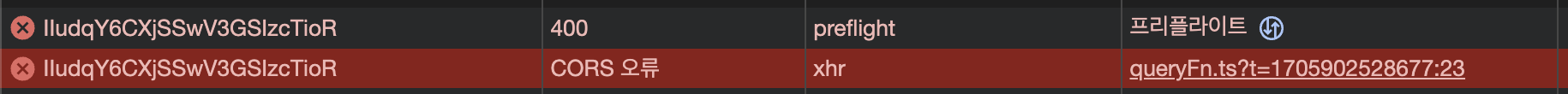
슬랙 api에서 bots 말고 다른 방법으로 메시지를 보낼 수 있는 방법인 Incoming Webhooks를 사용하기로 했고 CORS에러가 났다ㅎ

우리는 지금 서버가 없기 때문에 프론트쪽에서 CORS를 우회할 수 있는 방법을 찾아보았고
proxy.cors.sh를 통해서 프록시 서버로 대여받았고 우회해서 요청을 보냈다!
const createAxios = (message: string) => {
const url =
import.meta.env.VITE_CORS_PROXY + import.meta.env.VITE_SLECT_HOOKS_URL;
return axios({
method: "post",
url,
headers: {
"Content-Type": "application/json",
"x-cors-api-key": import.meta.env.VITE_CORS_PROXY_KEY,
},
data: {
text: message,
},
});
};
또한 멘션 한 유저가 회원가입한 유저인지 아닌지를 판별해서 병렬로 요청을 보내주었다.
export const postMessageSlackBot = ({ mentionedList }: Props) => {
const memberList: UserDBProps[] = [];
const notMemberList: UserDBProps[] = [];
mentionedList.forEach((people) => {
people.userId === import.meta.env.VITE_ADMIN_USERID
? notMemberList.push(people)
: memberList.push(people);
});
const sendMessage = [];
if (memberList.length)
sendMessage.push(
createMessage({ mentionedList: memberList }) + "에서 확인해주세요!"
);
if (notMemberList.length)
sendMessage.push(
createMessage({ mentionedList: notMemberList }) +
"에 가입해서 확인해주세요!"
);
return Promise.all(sendMessage.map((message) => createAxios(message)));
};
const createMessage = ({ mentionedList }: Props) => {
const mentionMessage = mentionedList
.map(({ slackId }) => `<@${slackId}>`)
.join(", ");
const nameList = mentionedList.map(({ name }) => name).join(", ");
return `${mentionMessage}님! 익명의 누군가가 ${nameList}님을 멘션하였습니다.\n <https://devnamu.kro.kr|데브나무>`;
};
댓글남기기